Greetings! Bjork here. I’m checking in for the monthly traffic and income report.
First, I wanted to personally welcome you to the newly remodeled Pinch of Yum! We went live with the new design on April 1st (no joke). Let’s celebrate the occasion by talking a short walk down virtual memory lane.
Pinch Of Yum – Through The Years
- June 2010 – 2 months old: http://pyum.co/poy_june_2010
- April 2011 – 1 year old: http://pyum.co/poy_april_2011
- April 2012 – 2 years old: http://pyum.co/poy_april_2012
- April 2013 – 3 years old: You’re looking at it!
If you click on those links, it will show you what Pinch of Yum has looked like over the last few years. Going through those archives is like looking through old yearbooks. It’s fun and embarrassing all at the same time. 🙂
In this month’s report I’m going to share the numbers as usual and then talk about the good and the not good with the redesign. First, the breakdown:
The Income Breakdown:
- BlogHer – $3,010.77
- Tasty Food Photography – $1,354.50
- Bluehost – $1,235
- Google AdSense – $1,012.46
- Thesis Theme – $122.43
- Elegant Themes – $78
- BuySellAds – $61.14
- Amazon – $40.41
Grand Total: $6,914.71
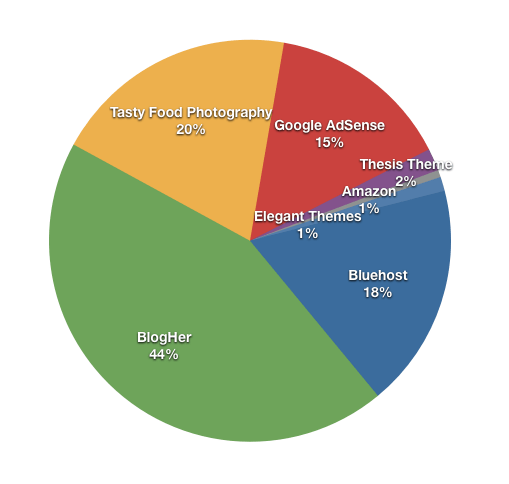
Income As Percentages

If you’re interested in learning more about some of the ways that you can monetize a food blog, we encourage you to download this free ebook, “16 Ways to Monetize Your Food Blog.”!

The Traffic Breakdown
You can click on the screenshot to view an enlarged version.
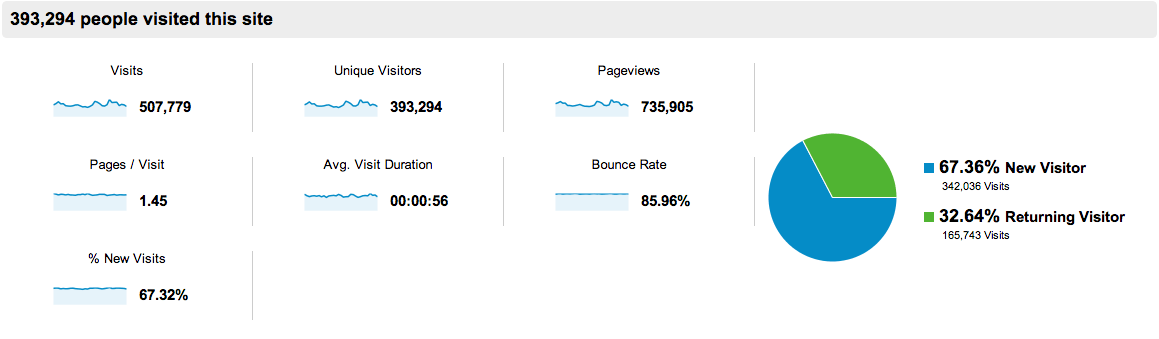
Traffic Overview
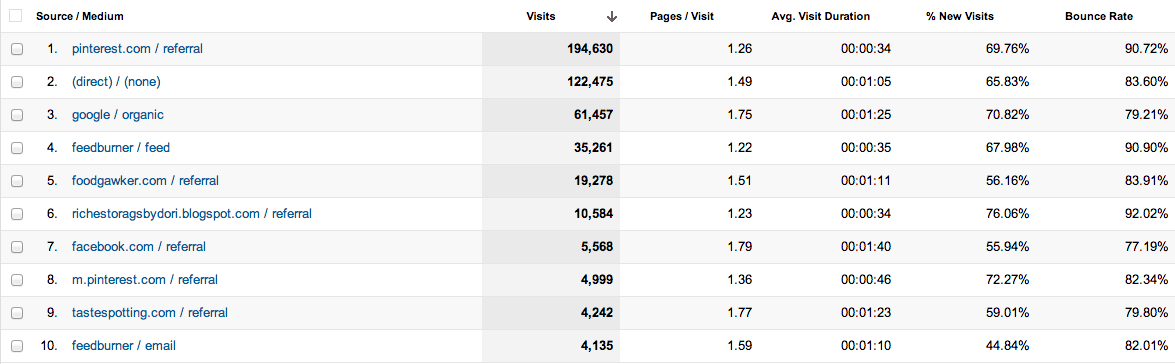
Top Ten Traffic Sources
Thoughts On This Month’s Income
March was the most we’ve ever made from BlogHer. The increased income from BlogHer came from a post with an editorial content unit (ECU) in it. Posting the ECU allowed higher CPM BlogHer ads to run. You can see what it looks like over on the post entitled Family Vacation.
Update
In last month’s income and traffic report I talked about contacting brands to establish advertising partnerships. As promised I wanted to give you an update on how that’s been going. So, the official number of brands we’ve connected with is…
1
Yep. That’s right. One. Single. Brand. The reason I only got around to contacting one company was that I was intentional about taking time to put together concrete information that was crafted specifically for the brand, including a video that walked through the different elements that would be involved in an advertising partnership. It was fun to get a response from the company after a couple days.
“First, thanks for being a fan of {Company Name}! Second, WOW, you make a terrific pitch! Let us discuss and get back to you. Thanks for this opportunity.”
But here’s the thing – it took forever to put together. On one hand I want to be intentional about communicating to brands that we’ll do our very best to take care of them and promote their products, and on the other hand I know that I can’t spend too much time just connecting with brands.
**head scratch**
Still trying to find the happy medium with this one. I’d love to hear if you have any experience reaching out to brands. If so, how do you go about doing it?
Blog Redesign – The Good and The Not Good
As I mentioned at the beginning of this post, on April 1st we launched a redesigned Pinch of Yum. It was a pretty major change, as we switched from using the Thesis theme to the Genesis framework. We had zero issues with Thesis, so it wasn’t a matter of wanting to move away from Thesis. We switched for two reasons:
- We really like Shay’s work (she designed the new site), and she works exclusively with Genesis.
- With the launch of Food Blogger Pro, we felt like we should have an understanding of the two major WordPress frameworks (Thesis and Genesis).
So, here’s the good and the not good with the changes we made, along with a few things we’ve learned along the way.
The Good
1. Mobile Website
By mobile, I mean people reading a blog on a phone or tablet.
Mobile is tough to figure out, but it’s a must for bloggers.
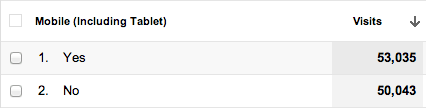
This is evident in our analytics for the first week of April. It’s the first time ever that more people have visited Pinch of Yum using a mobile device than a computer.
Crazy.

So what does it mean to have a mobile website?
Well, if you pull up Pinch of Yum on your phone you’ll see that it looks a little different. You can also see this change if you’re on your computer by grabbing the corner of your browser window and shrinking down the window size.
This is called responsive design. It allows us to have a mobile-optimized website without having to have an entirely different site, like m.pinchofyum.com.
With responsive design, a website will show the same content across devices, but the placement of the content will change depending on the screen size. Here’s a short video that explains it pretty well.
So we’re really excited to Pinch of Yum is now mobile. That being said, we still have a lot to learn about how people interact with a blog when using a phone or tablet. We’ll be sure to keep you update as we learn new things.
2. “Real” Design
This is the first time we’ve had a professional designer lend a hand with the website. We’re really excited about having a look that’s more cohesive and less random.
We’re also excited to have a “real” logo. We’ve always just used random free fonts before, so it’s nice to have an official logo.

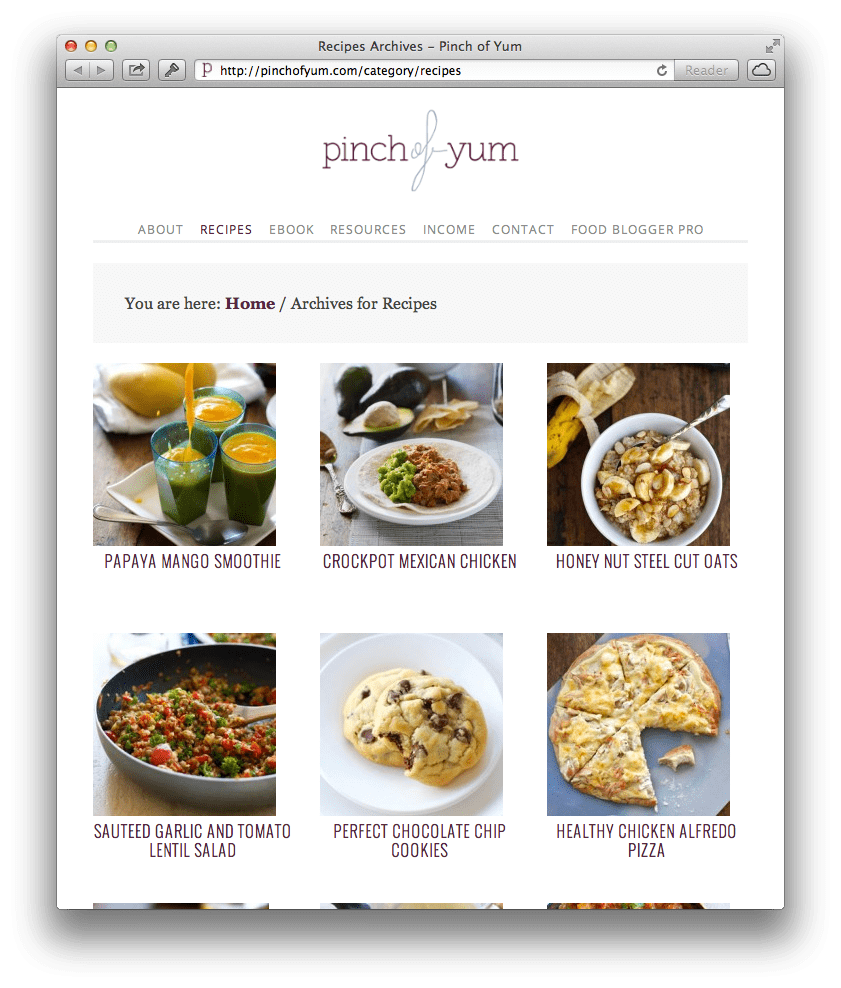
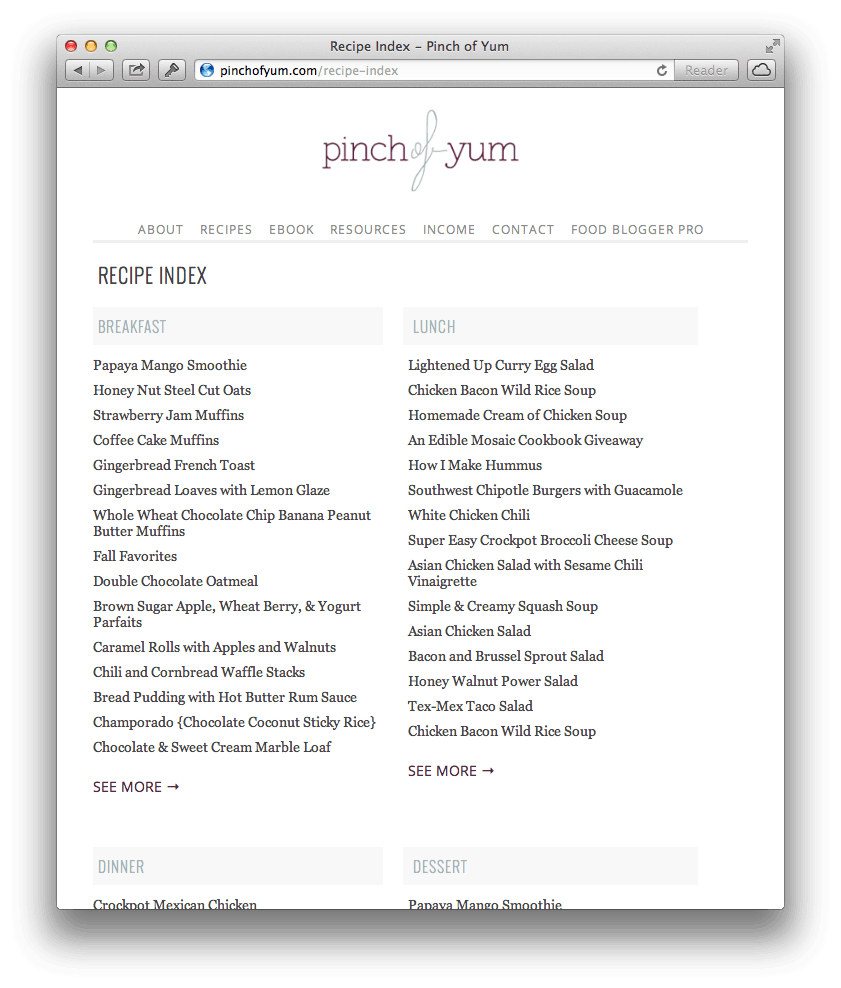
3. Simple Recipe Page and Recipe Index
We love the simple and clean recipe archive page…

…and the new recipe index that includes a list of the 15 most recent recipes from each category.

The Not Good
1. SEO Settings
We had done a lot of SEO work in Thesis and used the default Thesis SEO options to enter in titles and meta descriptions. After switching to Genesis we had to transfer these over, which is a lot of manual work.
If I could go back and do it again I would have started out using an SEO plugin instead of the themes built-in SEO features. This would have made it a lot easier to switch themes, as we wouldn’t have had to manually transfer all of the SEO stuff when switching themes.
We’re now using the WordPress SEO by Yoast plugin, which we really like.
2. Broken Images
After launching the new site we noticed that there were quite a few posts that had broken images. We saw a lot of these icons:

Aren’t those the worst?
I found out that, for whatever reason, there were a handful of images that just didn’t transfer over correctly. Thankfully we’ve been using VaultPress to backup our site, so I downloaded a recent backup and used an FTP connection to put the images back into place. I won’t go into detail about how I did that (lest you fall asleep reading this post), but feel free to connect with us if that ever happens to you. The takeaway would be to make sure you’re backing up your blog. It would have been a huge bummer if we didn’t have a backup.
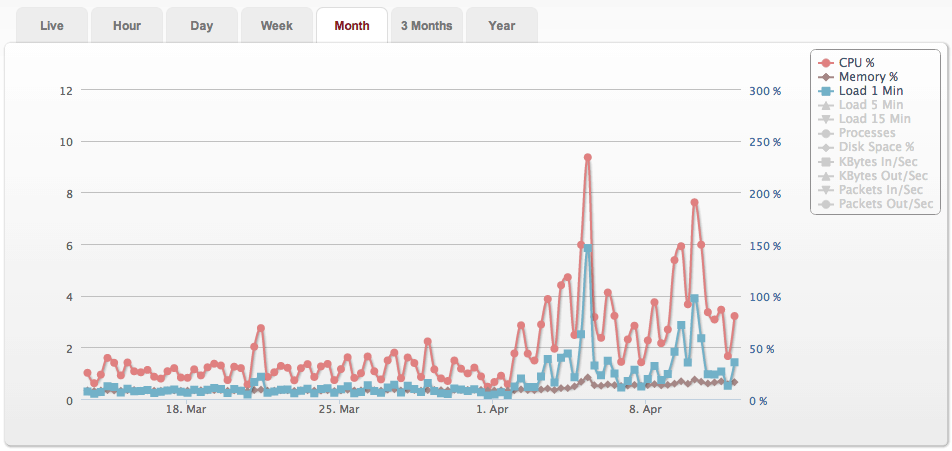
3. Server Levels
After launching the newly designed site the server levels immediately started to peak. And that’s not a good thing because it means that the site is running slowly and inefficiently.
Here’s a screenshot, where you can see the levels before and after April 1st, which is the date when we switched themes:
My first assumption was that this had to do with the caching plugin.
“Caching is a kind of storing data for future uses. We are talking about caching data related to websites, so these can be HTML, JS and CSS code, but images, fonts, and Flash files are also cacheable.There are two reasons why we should use caching: to reduce latency (gain speed) and to reduce network traffic (amount of data loaded).
wp tuts
We use W3 Total Cache for our caching plugin. I know enough about the plugin to know that I don’t know enough about the plugin, so I hired the plugin creators to optimize the server and the plugin settings. No luck.
After that we came up short there I contacted Matthew at diywpblog.com to see if he could dig a little bit deeper to see what was going on. After Matthew worked on the site we noticed a huge improvement in page load time, but, as of today, we’re still getting the higher CPU stats on our server.
I’d love to hear if anyone else has run into an issue similar to this and how you went about troubleshooting.
Food Blogger Pro Update
We officially passed the 200 mark for Food Blogger Pro members! This is a significant milestone, as we’ve passed the total population of Frost, Minnesota.
Next up, Minneapolis. 🙂
In all seriousness, Food Blogger Pro is continuing to grow into a really incredible group of talented, hard-working, and kind people. That’s why we’re really excited about launching the Community Forum this month. FBP is infinitely more valuable now that we have a place for members to ask questions and help each other out.
Case in point, Michelle asked about implementing RSS on her blog and was looking for some feedback, and Ana and Jad jumped in to provide some insight and advice.
This quote from Ken Blanchard says it perfectly:
“None of us is as smart as all of us.”
Ken Blanchard
Thanks to Jessica, Julie, Elizabeth, Jad, and Ana for being the first to post to the forum.
Thanks
I say it often, but I mean it. Thanks for checking in each month and reading through these reports we put together. It means a lot. We hope they’re helpful!